Good Tool for Finding Where a Website is Hosted
Posted by Marty Dickinson on Oct 22, 2013
Usually I have to search by domain and then lookup the IP address of a hosting server, but this tool does it all in one swoop. Nice!
http://www.whoishostingthis.com
To find where your email is hosted: https://mxtoolbox.com/SuperTool.aspx?action=mx%3agmail.com
Code for Adding Skype Image and Relative Positioning Text to Image
Posted by Marty Dickinson on Oct 4, 2013
Here’s a quick and dirty way to show the skype icon on your website and then have SKYPE text to the right and centered.
<div class=”skype”>
<a href=”skype:YOURSKYPENAMEHERE?call”>
<img src=”<?php echo get_template_directory_uri(); ?>/images/skype_icon.png”
alt=”Contact YOUR SKYPE NAME HERE on Skype”/></a>
<a href=”skype:YOURSKYPENAMEHERE?call”><span style=’position:relative; top:-6px;’>SKYPE</span></a>
</div>
5 Steps to Remember When Adding SSL to a Website
Posted by Marty Dickinson on Sep 6, 2013
Financial institutions will typically need https: in front of their URL for every page on their website. Here are a few things to remember when you need to add SSL to a website needing https: for their core pages.
- Static IP – You might have one or two as part of your hosting package that are not being used. If not, you’ll need to upgrade your account or buy them individually or in a small package group.
- Register SSL Certificate – These are typically registered and installed through your hosting company.
- Manual renewal annually is required – Yeah, that’s the sucky part. Really no way to automate this one. You just have schedule 11 and a half months before your renewal date so you know to manually renew.
- If you want the .com to be SSL, you’ll need an additional static IP and SSL Cert if you want the .com or .biz or whatever to have https: too.
- If you want the .com to point to the secure .org (must choose only one domain extension for the SSL Cert), you need to add the following to your HTACCESS file* just after RewriteEngine On,:
you need to addRewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
*Note: This instruction is for a WordPress site. Your HTACCESS could have different functions so consult your web person before implementing.
Commenting Out in PHP Versus HTML
Posted by Marty Dickinson on Jun 18, 2012
If you have something on your website that you want to remove, but you realize you might want to re-add it later, you might decide to “comment it out” instead of remove it altogether. Commenting out content just makes it easy to re-activate content instead of having to come up with the codes and/or image paths you used at one time. Â I always remember how to comment out on a standard HTML page. But, the one that I always forget is how to comment out in PHP, which is just a bit different.
For example, if I have this sentence:
I really wish I could remember how to comment out php versus html code.
If this was in standard html, all I would have to add would be:
<!– I really wish I could remember how to comment out php versus html code. –>
But, if my website is produced in WordPress, the code is produced with PHP instead of straight HTML. So, the code is a little different.
<?php /* I really wish I could remember how to comment out php versus html code. Â */ ?>
Pretty simple there. Give it a try sometime on your own. Then, next time you want to remove something from your website temporarily, you’ll know how to comment out PHP versus HTML and you won’t even have to contact your webmaster or designer to make the change for you.
Squeaks in Camtasia Videos Fixed
Posted by Marty Dickinson on Nov 24, 2008
Last week I made a Camtasia video and sent it to a client. No problem. Camtasia worked just fine. Today, I started working on the instructional videos for our new HereNextYear member site (in soft launch…more about that later) and about every 5 seconds was this annoying little squeak that sounded like a really bad turntablist in a rap band pushing the record backwards to make the annoying squeak!
After a couple of hours of researching this, I finally come to find these squeaks are as a result of the new Flash player version 9. Apparently Camtasia videos do not play well with the version 9 of Flash Player. I must’ve just randomly clicked on a Windows update or something.
Anyway, if YOU use Camtasia for recording screenshots or live demos (still the greatest recorded presentation I know of), go watch this video and then you will find the free download link that will fix the problem.
Essentially, here’s how it works….
1. Download and install the SWFMP3Fixer program
2. Unzip it (I like the free CAMUNZIP) if you don’t have an unzip program
3. Open the .exe file that is displayed once you unzip the file from a folder
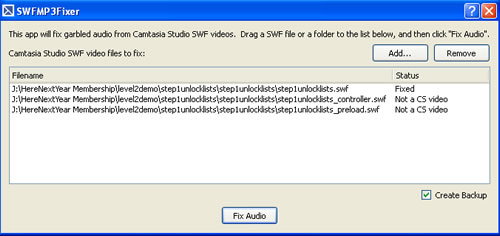
4. Drag one of your video files or folders into the box as I’ve done below

5. Click the Fix Audio button
From there, your video will be fixed and you’ll need to re-upload it to your website if that’s where you are hosting it.
Pretty simple…just took me a while to find the solution online. For all you Camtasia users, hope that helps a bit.
Or, you could of course just upgrade to version 6 of Camtasia where the fix is included.
Web Marketing All-in-One Desk Reference for Dummies Due March 2009
Posted by Marty Dickinson on Aug 26, 2008
I finally came out of my cave Monday afternoon after finishing the required 70% complete deadline for my portion of the Web Marketing All-in-One Desk Reference for Dummies book due in bookstores everywhere March/April 2009 (Wiley Publishing, publishers of the “For Dummies” books). John Arnold of Constant Contact (E-mail), Ian Lurie & Elizabeth Marsten of Portent Interactive (SEO, AdWords, Social Networking, blogs), and just added, Michael Becker (Mobile Marketing) from Iloop Mobile (personally can hardly wait to see what he’ll be adding about THAT very hot topic!).

It is a true honor to be sharing pages with these industry experts as we make our contributions to what I believe will be the most talked about Internet strategy book in years.
When I was asked what I would like to write about, I immediately said, “the money part of course” So, I get the first section of the book which will be covering topics like:
- Converting more visitors to paying customers
- Writing promotional copy that sells
- Shopping cart setup
- Finding and promoting affiliate products
- Starting and building your own affiliate program
- Joint venturing
- Which website type is the best for you
- Design components that sell
- Hiring helpers so you’re not doing everything yourself
More coming on this topic coming soon but I have to mention that something else has happened in the process of writing this book, which is now listed on Amazon by the way. I think I’ve had more leads for business in the past two months than the first six months of this year combined. How could that be? I haven’t been doing anything differently in my promotions than usual. Must be the book. Just by telling people about it, people are talking about it. The book isn’t even out yet and people are talking about it. We’re not even finished writing it yet and people are already talking about it. Strange but true.
What Fonts Can I Use Besides Arial?
Posted by Marty Dickinson on Aug 5, 2008
The question “What fonts can I use besides arial on my website?” came in from one of my “Small Doses” subscribers where I offer Internet marketing and business growth tips…well, in small doses. Thanks for the question and here’s the answer. The font types you choose for the text areas of your website should be whatever font type you KNOW for certain your visitor’s computers have the capability of displaying on their screen the same as you intended when you wrote the page on your screen. Unfortunately, you never know for sure.
Said another way, stick to fonts that are considered “safe.” My favorites are Trebuchet and Verdana when I want to be “different” but stick with “arial” when I want to be professional because it’s safe.
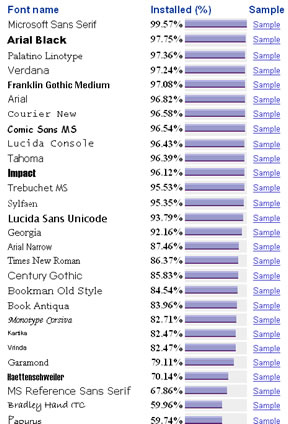
 Here’s a great resource to use when trying to identify which font is best for your site. The Installed (%) means what percentage of computers have that particular font installed on them.
Here’s a great resource to use when trying to identify which font is best for your site. The Installed (%) means what percentage of computers have that particular font installed on them.
Now, just because Microsoft Sans Serif is right on top of the list doesn’t mean that would be the best fit for use for your website. But, it does show why Arial Black, Verdana and Arial are so widely used–because people have come to realize that most computers have those fonts loaded.
This display also shows that Garamond might not be such a predictable choice, even though many web designers choose it.
If you must use a font that is not high on the list, that’s your opportunity to use the font in an image instead of the main text of the site. That way, any computer will still be able to see the wording the way you intended it to be seen.
Don’t go too overboard with using images to display your text, however. You need a lot of text on your pages so that search engines will be able to evaluate your content for placement.
Interesting how we have lots of choices when it comes to using fonts besides the common Arial 10-point. Then again, maybe we don’t have as many choices as we thought. Anyway, just thought you’d like to see this chart. Have a great day!
Adding Adsense Code to Every Blog Post
Posted by Marty Dickinson on Jun 19, 2008
I was talking with one of my website designers yesterday about my website waves blog and told him I made $2 the other day when I finally got my Adsense code installed. Now every time someone visits my Website Waves blog and clicks on the “Ads By Google” listings, I will get a few cents or maybe sometimes a little more. He kind of chuckled a bit and said something like “All that work for 2 dollars?” Well, it gets better, because if you’ve been keeping up with my blog journey diary, I only relaunched this blog a few weeks ago.
By following my Ultimate Blog Checklist, I’ll be able to calculate pretty close to how much traffic I’ll be getting to the blog by the end of this month and how much more it will increase by the end of August. And, by then the $2 a day will turn into $10/day…or at least that’s the goal. So, an additional $300 per month from Adsense is the goal. I’ll report at the end of August if I make the goal so stay tuned.
Today, though, is about exactly how I added the Adsense code. My designer kind of chuckled again as he asked, “Do you have to copy and paste Adsense code every time you make a post?” A firm “NO” was my answer. Once you have the Adsense code, you just copy and paste it into the appropriate file in your blog template.
Here, let me show you:
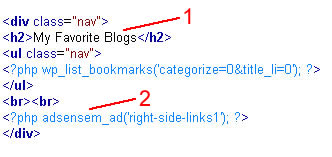
 If you look at any page of the Website Waves blog, you will see a heading on the right column called “My Favorite Blogs.” Where I show the #1 in red is the html code that gives the heading its look and color, the way my designer designed it.
If you look at any page of the Website Waves blog, you will see a heading on the right column called “My Favorite Blogs.” Where I show the #1 in red is the html code that gives the heading its look and color, the way my designer designed it.
The #2 shows the code I was provided by adding the Adsense Plugin called Adsense Manager (free through WordPress of course).
3) The third step is to open the template file that contains the code for the right column (or any other column, header, footer where you would want to enter Adsense code to your blog posting.
This does require some FTP knowledge so that you can open the file on your computer, make the addition, save it, and transfer it back to your website hosting account where your blog is stored. But, that’s how it works anyway.
My designer then asked, “So, what about where you now have Adsense on every post in the middle of the post after the first main paragraph? Did you go back and manually add that code to every post?”
No again. I told my programmer what I wanted and he inserted the code for me. I think it took him about 10 minutes. I can’t even describe how he did it, some Javascript thing. But, that’s the point. I don’t NEED to know! I just need to know what I want and that the two most important places to have Adsense code on your blog are on the right column after your post summaries and also embedded with your post content. It was up to my programmer after that
So, you might snicker too at my small fortune of the measly $2 I made yesterday, but now that I have the code embedded to appear automatically on every post I make, in the two most money-making places on a blog post, even on a bad day I’m already setup to make an extra $60 per month. And, that’s if I don’t even make any more postings!
Imagine the possibilities when I have hundreds of blog posts all with Google ads appearing within those posts? I’ll keep you, well, um, “posted!”
If you don’t have Adsense code appearing on every post in your blog, stop wasting opportunity! Give your designer or programmer a call and if you don’t have one, call me at 303-743-0832 or send a contact request and we’ll get you setup.
Scooters Free Shipping
Posted by Marty Dickinson on Jun 18, 2008
 On CNN this morning, they reported a 25% increase in production for road scooters. Not the kind the kids stand up and push with one foot, but the kind you ride. We used to call them mopeds. But, then mopeds evolved into more horsepower and a sturdier ride that boasts 75 miles per gallon!
On CNN this morning, they reported a 25% increase in production for road scooters. Not the kind the kids stand up and push with one foot, but the kind you ride. We used to call them mopeds. But, then mopeds evolved into more horsepower and a sturdier ride that boasts 75 miles per gallon!
So, “scooter” it is. Now think about this. Detroit is laying off people right and left in the car manufacturing business, right? Scooter manufacturers are ramping up staffing to meet demand. Stores are selling out before you can get from looking at the website to their storefront.
Can you see the problem coming? Sure. You get to the store only to find one or two types of scooter left for sale. “Next shipment will be coming in next week sometime.”
So, what’s the answer? Selling scooters online of course…and the secret sauce…offering free shipping! Check it out. Here’s one of the top sellers I found where you can buy a scooter online and have it shipped to you for free.
These guys are pretty smart. They even have an online chat feature. Wouldn’t you want to ask people questions before you bought a scooter? Of course. This is the only website I’ve seen selling scooters that both offers the low prices, free shipping AND online chat. Good job guys.
Visit this site just to get some ideas for layout or maybe you’re even interested in buying a scooter online as they’ve done their homework with making things easy to find. If it was my site, I would have the online chat piece up top in the right corner as a main feature. They’d double their sales in a week I’ll bet. But, that’s just me.
Tell me what you think of the scooter website. Or share your view/experience with the scooter craze happening right now. Add your comments below.
How Can I Make Another $500 Per Month?
Posted by Marty Dickinson on Jun 10, 2008
This morning was racquetball morning at the local rec center, another grueling 90 minutes of Marty and my friend Dave battling for survival and recognition. He wore his power-blue shirt and I had my usual glare that never gives up.
There are plenty of future blog posts I could make using racquetball as an example to relate to Website Waves topics. But, this time I wanted to respond to a question one of my clients asked me yesterday. She wanted to know how she could just make another $500 a month.
At the rec center this morning, there was a posting for janitorial help for $9/hour. For a mere 14 hours of work per week, she could have her extra $500 a month.
But I have a better idea and you won’t have to spend a dime…and I don’t even think it would take 9 hours a week to get to $500 per month.
There’s a social networking system called Ning.com. You start a new account for yourself and then once you have an account, you create a website topic. After answering a few questions, your social networking website is live. Your url will become yourtopicofchoice.ning.com so choose that name carefully chock full of keywords!
The great thing about Ning.com is that it allows you to post a forum and a blog with a whole slew of security measures to prevent people from doing certain unfavorable things in their posts. And, I haven’t found a reason yet why you would need a programmer to help, unless you really want to customize. But, first things first.
Why not spend two or three hours building a social network of your own about a topic you’re interested in and begin to monitize it? By adding a couple of affiliate program links to the left column and letting others come to your site to post experiences and questions, you would be surprised how easy it is to generate that extra $500 per month…all with a system that won’t charge you a dime.
Of course, Ning.com has upsells like applying your own domain name or allowing you to add your own Adsense code to the right column, but Ning.com is great for letting you get a feel for a social networking system and getting some monetizing going without ever charging you. Then, you can upgrade once things are paying for themselves. And, you know that’s my favorite part of the web when things pay for themselves.
Let me know your comments on whether you’ve used Ning.com or something else to get your social network going.






