5 Ways to Make Manual Line Breaks in WordPress
Posted by Marty Dickinson on Dec 8, 2014
Here are five ways to add space under a line or paragraph in WordPress. Note that depending on how your WordPress is setup, what theme is being used, how your CSS file(s) are configured, one of these might work whereas all others do not. You just have to try them all, save, and refresh to see which one adds a line for you.
Adding an Indent to a Full Paragraph of Text in WordPress
Posted by Marty Dickinson on Dec 8, 2014
One of the drawbacks of WordPress is its lack of ability to perform certain basic text functions. One of those is to create a basic indented paragraph.
The answer is in the property of your paragraph tag.
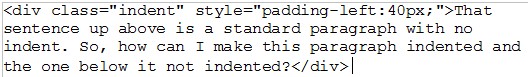
Here’s what the in-line code looks like to make the indent happen:
Adding a Line Break in WordPress
Posted by Marty Dickinson on Jun 27, 2014
Here’s some quicky code I’ve been using a lot to add a line break in WordPress:
How to Add Space Next to an Image or Photo in WordPress
Posted by Marty Dickinson on Nov 14, 2013
Here’s an easy way to override your css settings. Add an in-line style for the margin. Sure, if you’re going to do this a lot, it would make more sense to add this as part of your css file. But, once in a while when you’re in a pinch it’s a nice quick fix.
<img src=”http://www.yourwebsitedomainhere.com” style=”margin-left: 10px;Â margin-right: 10px;”/>
Using these two margin settings would add 10 pixels to the left and right of the image.
See it live on the Sleep Easily website.
Code for Adding Skype Image and Relative Positioning Text to Image
Posted by Marty Dickinson on Oct 4, 2013
Here’s a quick and dirty way to show the skype icon on your website and then have SKYPE text to the right and centered.
<div class=”skype”>
<a href=”skype:YOURSKYPENAMEHERE?call”>
<img src=”<?php echo get_template_directory_uri(); ?>/images/skype_icon.png”
alt=”Contact YOUR SKYPE NAME HERE on Skype”/></a>
<a href=”skype:YOURSKYPENAMEHERE?call”><span style=’position:relative; top:-6px;’>SKYPE</span></a>
</div>
Remove Title from Individual Pages and Posts
Posted by Marty Dickinson on Sep 17, 2013
 Just found a great plugin that helps to remove or hide the “Title” from displaying on a page or post. It’s called, obiously, “Disable Title” and can be found here >>
Just found a great plugin that helps to remove or hide the “Title” from displaying on a page or post. It’s called, obiously, “Disable Title” and can be found here >>
This plugin was found in a comment to a blog post on the topic that I felt was well written and gave several options for hiding a title.
Remember, the “Title” I’m referring to is what really should be called a “headline” I believe. The <title> of a website is what Google lists as its live link to a page on a website. By using another plugin like the All-in-One SEO Pack the <title> will become whatever you designate in the post or page within the SEO Pack text fields. So, I prefer to distinguish that as the Title and the Headline as the Headline.
How Does This Remove Title Plugin Work?
Pretty simple.
- Install the plugin
- Go to the page or post you want to hide the Title
- Scroll to below the content
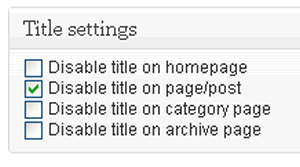
- Click check boxes if you want to hide title from this page, this post, or if this is the home page and you want to hide the Title from displaying on it
My Favorite HTML Tags
Posted by Marty Dickinson on Aug 10, 2013
Just a quick list for myself so that I can keep track of the most common HTML/style tags I use when wanting to position text and images in WordPress websites.
<p style=”text-align:center;”>
<p class=”blueunderlined”;>
<p font-style=”italic”;>
<p font-style=”italic;”>
<p style=”float:right;”>
<hr id=”system-readmore;”>
<ul style=”text-align:left;”>
<ul class=”bullets”>
<h1 align=”center”>
<h1 style=”margin-top:-23px;”>
— for emdash
for line break
How to Change a WordPress Password if You Don’t Have Access to the Admin Email
Posted by Marty Dickinson on Aug 6, 2013
When you setup WordPress for a website, you’re prompted to add an email address so that if you ever need to change the password, you can just click the “send change password” link and change your password from there. But, what if you don’t know the admin username and you don’t have access to the email address?
1. Login through cPanel
2. Click phpmyadmin on the control panel home page after login
3. Click the correct database link on the lef, usually something like yourwebsitename_blog  (If you see a bunch of “wp” files on the left, you’re in the right place)
4. Click wp_users
5. Click “Edit” to the left of the line of the user you want to access
6. Change the email address to something you DO have access to
7. Check your email and reset the password
If you don’t have cPanel access, well, you shouldn’t be in that account anyway!