Get Started with Web Video at My New Website VideoCameraUser.com
Posted by Marty Dickinson on Dec 30, 2009
It’s finally here! My new website at VideoCameraUser.com for those just getting started with web video launched last night. For the entire year of 2010 I’ve challenged myself to conceptalize, create, edit, produce and promote a web video every single day.
Quite a commitment there and I could only even expect myself (as unorganized and crazy busy as I am) to pull this off if I followed a simple, step-by-step process.
That process I will be following is available for free as a free whitepaper I’ve been working on over the past couple of weeks called 51 Essential Essential Getting Started, Do-it-Yourself, Web Video tips for Business Owners, Speakers, and Authors.
Go check it out at VideoCameraUser.com and have a great New Year!
New FTC Regulations Take Effect December 1 for Affiliate Marketers
Posted by Marty Dickinson on Nov 8, 2009
I can’t say it better myself than this article about how the
new FTC regulation will impact affiliate marketers everywhere. If you’ve heard about the changes but they just didn’t make sense to you, check it out.
Personally, I believe the FTC will go after the heavyweights making false claims. But, then, the other part of me figures they will go after some small time affiliate marketer and fine them like $50K just to make an example out of them.
Although it sucks, hey, this is America. And, the FTC staff are not marketers. They’re made up of salaried employees who HATE the fact that entrepreneurs make money by referring valuable products to others. Next, they’ll have door-to-door vacuum cleaner sales people giving their prospects a written disclosure of how much commission they will make on the sale before the sale is made.
I don’t know about you, but my dad taught me to never ask someone how much money they made for a living. And, therefore, I don’t talk about it myself. I mean, who cares? Why would it be important for people to know that you’re getting a commission payment for a referral?
And, why would anyone be against that? I mean, I have gone through days and sometimes months of evaluation and use of a product before recommending it to clients for use in their own business. Isn’t that time worth something? Don’t I deserve some sort of compensation if I’m going to save someone a thousand dollars next month?
The FTC doesn’t think so apparently.
My answer to this thing that so many are talking about that “will take down affiliate marketing as we know it” is simple.
1. Go ahead and post your earnings or whatever makes you comfortable that you are meeting FTC requirements.
2. Offer something in addition when someone buys the product through your affiliate link. I’ve been doing this for years. When someone subscribes to 1ShoppingCartFree.com where I get a commission every month or to BestEmailSystem.com for managing your newsletters and eblasts, I give a free document featuring a page full of tactics and strategies to use that not even those companies will tell you about.
3. Use the products yourself so that your referrals are genuine.
I find it interesting too that the FTC is targeting “bloggers.” Anyone that’s anyone online these days know that blogs are websites and websites can certainly be blogs. My main company at HereNextYear.com has produced dozens of new or re-designed websites for clients that look like “websites” but use blog software.
So, are the “blogs” or “websites?”
Will the FTC come after them just because they have blogs attached? According to the regulations, it appears they don’t care about main websites…just blogs. So, fine, disguise your blog as a website and enjoy the CMS benefit of your blog software and you’re safe.
I dunno, I just think the FTC has gone too far with this one. But, fine, I will conform but will beat them at their own game by making MORE affiliate recommendations and offering more bonus tips and getting even more affiliate sales as a result.
That oughta really get ‘em going!
How a Custom Theme Increased Twitter Follows
Posted by Marty Dickinson on Feb 4, 2009
Want to increase your Twitter follows? Add a custom theme using these simple steps. Yesterday, we all wanted to get our pages to the top of Google. Today, we just want more “follows” on Twitter. It’s partially a status symbol and part good business sense. The more people who are following you, the more people you have the opportunity to build relationships with.
This past Saturday, I finally had a few hours to create a background for my Twitter profile. This is Tuesday night and I have received 62 new follows since then. The interesting thing is that I did absolutely nothing between then and now other than one thing; I added a custom background.
Twitter allows you to upload a custom background. First login and go to the “Design” link in the top right corner of your profile page. Click “Background Image” to upload from your computer to your Twitter account.
But, let’s talk about what you want in your Twitter background. I’ve outline 7 components of what I added. Not that any of these are absolutely essential, but most of them are:

1) Shell – The main body of Twitter is white, so I made the inside of my body image to be white too.
2) Logo – You’re just a person on Twitter, but your name is still a logo and it’s certainly okay to come up with a slogan for yourself.
3) Photo - Since my main Twitter photo is sort of formal, I added one that is pretty casual and reflects a playful side, but also showcases a part of my business, in this case appearing on a radio talk show.
4) Links - Here’s your money opp! Add some links where you want people to check you out more. Of course Twitter allows you to add a website link in your profile admin area, but this is much more prounounced.
5) Special - List either a special you’re having or special news about YOU. In this case, I have a For Dummies book coming out in a few months. So, it’s natural to want to promote it. But, people respond to book covers online so, if you have a book out, feature it in your Twitter profile.
6) Something playful - I mentioned the book, but the playful line below it is what gets peoples’ attention. Why? because it’s not so corporate and it’s kind of playful too. I love the emails I get like, “ha, loved the caption at the bottom of your book cover.”
7) Right column color - This is a tricky one. The colors are changed in the “change design colors” link within Twitter, but it’s up to you to figure out which color will go well with your profile and your custom background. Choose a color that isn’t so bright that people are blinded that the leave. keep a soft, but dark color to make your text stand out.
Once you’ve saved your background image and upload it, make a Twitter post that you’ve changed your background and you’d like others to critique it.
I’m actually kind of amazed that Twitter actually even offers this level of customization. I mean, you can put anything into an image and upload it. But, in the past week, after seeing months of pretty meaningless amounts of additional follows, I get this spike. And the only thing I’ve done different since Saturday is add a custom background.
Have you seen any difference in follows or traffic since adding a background? Report your findings here.
Ultimate Blog Setup Packages is Here!
Posted by Marty Dickinson on Jan 28, 2009
HereNextYear formally announces its Ultimate Blog Setup Package.
“We’ve long recognized that 90% of all business owners really don’t need a traditional Web site (traditional meaning individual HTML pages built with Dreamweaver or other HTML editors or coding). They just need a good custom blog setup. Our answer is the Ultimate Blog Setup Package,” says president Marty Dickinson.
The package will include custom design, setup, and administration of 23 key plugins (little add-on programs that bring additional functionality to the blogs).
Training by phone and ongoing support throughout this annually renewed program is considered an extreme rarity in this industry. Dickinson comments, “The main reason why so many blogs are unsuccessful is due to lack of training and having someone to go to when you need answers about blogging.”
HereNextYear expects to install more than 20 blogs per month over the coming year suggesting that the content management software used for the Blog is so easy to use that anyone with the ability to use Microsoft word can use blog software.
Checkout all the details at the HereNextYear
Ultimate Blog Setup details page.
My First YouTube Video in Blog
Posted by Marty Dickinson on Jun 23, 2008
As part of my blog diary, I wanted to post my first YouTube video within my blog. So, I started an account at YouTube.com and uploaded this mpg file of my 9-year-old surprising a ski instructor during a nastar race at Copper Mountain, our favorite weekend skiing hangout during the winter months. I’ll be making more comments about what I do with this video (and others), but this is the starting point.
This is the first time I’ve uploaded anything to YouTube and I was amazed how easy it really is. YouTube allows for tons of different video formats, so you really don’t have to worry about preparing your video file. I’ve not usually been very impressed with the quality of YouTube’s video output, but I can see now that the video owner is the one that is more in control of the quality. So, I’ll be experimenting with that more.
What has your experience been posting YouTube videos? Post yours here in the comments area along with your experience.
Adding Adsense Code to Every Blog Post
Posted by Marty Dickinson on Jun 19, 2008
I was talking with one of my website designers yesterday about my website waves blog and told him I made $2 the other day when I finally got my Adsense code installed. Now every time someone visits my Website Waves blog and clicks on the “Ads By Google” listings, I will get a few cents or maybe sometimes a little more. He kind of chuckled a bit and said something like “All that work for 2 dollars?” Well, it gets better, because if you’ve been keeping up with my blog journey diary, I only relaunched this blog a few weeks ago.
By following my Ultimate Blog Checklist, I’ll be able to calculate pretty close to how much traffic I’ll be getting to the blog by the end of this month and how much more it will increase by the end of August. And, by then the $2 a day will turn into $10/day…or at least that’s the goal. So, an additional $300 per month from Adsense is the goal. I’ll report at the end of August if I make the goal so stay tuned.
Today, though, is about exactly how I added the Adsense code. My designer kind of chuckled again as he asked, “Do you have to copy and paste Adsense code every time you make a post?” A firm “NO” was my answer. Once you have the Adsense code, you just copy and paste it into the appropriate file in your blog template.
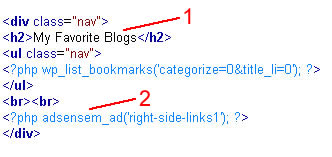
Here, let me show you:
 If you look at any page of the Website Waves blog, you will see a heading on the right column called “My Favorite Blogs.” Where I show the #1 in red is the html code that gives the heading its look and color, the way my designer designed it.
If you look at any page of the Website Waves blog, you will see a heading on the right column called “My Favorite Blogs.” Where I show the #1 in red is the html code that gives the heading its look and color, the way my designer designed it.
The #2 shows the code I was provided by adding the Adsense Plugin called Adsense Manager (free through WordPress of course).
3) The third step is to open the template file that contains the code for the right column (or any other column, header, footer where you would want to enter Adsense code to your blog posting.
This does require some FTP knowledge so that you can open the file on your computer, make the addition, save it, and transfer it back to your website hosting account where your blog is stored. But, that’s how it works anyway.
My designer then asked, “So, what about where you now have Adsense on every post in the middle of the post after the first main paragraph? Did you go back and manually add that code to every post?”
No again. I told my programmer what I wanted and he inserted the code for me. I think it took him about 10 minutes. I can’t even describe how he did it, some Javascript thing. But, that’s the point. I don’t NEED to know! I just need to know what I want and that the two most important places to have Adsense code on your blog are on the right column after your post summaries and also embedded with your post content. It was up to my programmer after that
So, you might snicker too at my small fortune of the measly $2 I made yesterday, but now that I have the code embedded to appear automatically on every post I make, in the two most money-making places on a blog post, even on a bad day I’m already setup to make an extra $60 per month. And, that’s if I don’t even make any more postings!
Imagine the possibilities when I have hundreds of blog posts all with Google ads appearing within those posts? I’ll keep you, well, um, “posted!”
If you don’t have Adsense code appearing on every post in your blog, stop wasting opportunity! Give your designer or programmer a call and if you don’t have one, call me at 303-743-0832 or send a contact request and we’ll get you setup.
Test Your Website Now for Mobile Readiness
Posted by Marty Dickinson on Jun 17, 2008
 How does your website score on the mobile readiness chart? As of this date, here’s the report for my Website Waves Blog. As you can see, there’s work to do. And, that’s okay. A blog is a phased-in process, y’know? The important thing is what got me interested in paying attention to mobile readiness for websites.
How does your website score on the mobile readiness chart? As of this date, here’s the report for my Website Waves Blog. As you can see, there’s work to do. And, that’s okay. A blog is a phased-in process, y’know? The important thing is what got me interested in paying attention to mobile readiness for websites.
Rene LeMerle reported a statistic yesterday on webprowire that kicked me right in the tushy. He said Nielson Mobile counted 9 million purchases from cell phones during the month of April 2008. That’s more than 70% up from April 2007 folks. When it comes to marketing techniques, I love to stay on the cutting edge and try new things, but when it comes to equipment, I’m old school I guess. And, anything to do with a cell phone has taken me a while to come around and “see the light.” But, today is different. A 70% increase in a year is DEFINITELY a marketing thing and not a “cell phone” thing. And, I’m ready to take it seriously now. Hopefully you are too. So, what to do?
I’ve just run a test of this blog at ready.mobi and you should make a similar test of your websites and blogs. Later, I’ll post a checklist for you to go through so that you can take some action toward making your website mobile ready. Pay attention to mobile readiness! Hopefully the idea of 9 million potential buyers a month will be enough motivation for you. Sure was for me! Take the free test.
And, you can be sure that once I implement my own checklist to get in the good graces of cell phone users everywhere, I’ll be posting a new picture of my test. Hopefully it will be a “5″!
Essential Components of a Blog Header Graphic
Posted by Marty Dickinson on Jun 11, 2008
As I mentioned in a previous post about my relaunch of the Website Waves blog, the next step was to create a new blog header graphic. This week, the time finally came to git-r-dun. A blog header is that 2-3 inch high section that runs across the top of every post on your blog. The primary job of a blog header is to give a good first impression to your first-time visitor. Secondarily, a blog header tells the readers they are still on your blog and have not been directed to someone else’s website as they move throughout the pages.
There are five essential components to a good “business-related” header that your blog should have. If I was to launch a blog that was purely for entertainment, or a kid’s blog that was purely for fun, these five components might vary. But here they are:
1. Photo – If you are a professional services provider of any kind, you need to have your photo somewhere easy and pronounced for people to see. Technically, this doesn’t mean you must have a photo of yourself in the header, but it’s a pretty safe place to put one. If you do choose to have a photo of yourself, put it on the right side. The exception that rule is if you want yourself to be part of your logo. Then, I’d suggest having your photo be to the left of the name of your blog. Don’t forget to add your name to your photo so that people know who you are. The reason I bring that up is because I forgot to tell my designer that when he was working on the first comp.
2. Logo – Blogs should have logos, especially if your blog is part of a company. A logo is just expected today and websites that don’t have logos just plain look funny without them. The image we chose for Website Waves is an image of a wave. We’ve even used the same graphic for a Favicon. Logos should be on the left…again because that’s what people are used to seeing.
3. Tagline – Our tagline for the Website Waves blog is Get Your Website on Higher Ground. You need to come up with some kind of short, 7 words or less, description of your blog. It should be catchy, original and related to the value of your blog. Taglines can appear under your logo or to the side of it. Experiment with different locations of where to put that tagline within the header.
4. Current Design – Blog header design is becoming much more important these days. You want to have a modern look and feel, especially if you service an industry that expects you are on the cutting edge of your field. A popular look has mistakenly become known as “the Web 2.0 look.” There is really no such thing as a “web 2.0 look” as the term web 2.0 refers to social networking as a movement rather than a graphic. But, that’s another issue. What they are referring to is a mirrored look where you have main text on the top and a mirror image of those letters below. Technically, it’s called an “inverse reflection.” Watch practically every television commercial and you will see this effect used. And, on many websites today too. It works and gives a professional image.
5. Speed – Ten years ago, I would’ve brought up the issue with speed as in speed of viewing, speed of appearing on the screen. Both are true. Your graphic header can’t be so overloaded that it slows down the time it takes for the page to load. But, that should all be a given with your designer now. I’m talking about speed of getting the visitor into the content. Keep your blog header section to less than 3″ high. I’ve seen blogs that you have to scroll just to see the first post. This is wrong wrong wrong! Inspire the visitor to scroll to see additional posts but provide a header that is thin enough to see enough content that they are interested in reading more.
So, there you have it. The next step on my blog journey is complete…well, until I have the graphics changed! Ha.
By the way, if you are new to blogging or have a blog that hasn’t been earning its keep, you might want to talk with me. We’re putting together a blog setup and blog promotion package deal to include installation, setup, hosting, design, and promotion that I personally have never seen anyone offer. And, I’m offering incentive pricing for the first 5 new clients we take on to prove it works. Give me a call at 303-743-0832 sometime if you’re curious or use the contact form to ask me a question about it.
How I Used My Own Ultimate Blog Setup Process
Posted by Marty Dickinson on May 23, 2008
As I was saying yesterday, I kind of went into “bloggernation” mode (that would be the merging of the words blogging and hibernate for the unaware) so that I could learn more about what makes blogs successful. I knew I was missing so many things, but I really had no idea how much until I went through the “re-setup” process of Website Waves.
Most of the posts from before yesterday I let alone, some I deleted. Pretty much EVERYTHING about this blog is different now. It took me about 6 hours of searching free blog theme directories (and installing them to see what they really look like on “my” blog) before I found this one.
Then, I installed 7 of 9 essential [no, essential is too weak of a word--how about, "YOU BETTER INSTALL THESE OR I'LL PERSONALLY COME OVER THERE AND..."] plug-ins.
The other two get installed today. Then I have to create my header graphic which I will attempt to do myself so who knows!
Now, the point of this post is that (other than finding the theme) I followed a step-by-step process. The process evolved from some client projects I was working with. One of those was The Capital Factor blog. We used a blog to promote the conference event. Several times per week our staff was making blog posts. But, we had to have the setup right.
So, as I spend hours, days, and eventually weeks to arrive at the perfect setup for The Capital Factor, I kept track of what I did in a notebook and documented what worked, what didn’t, and what I needed for things to work better. By the time The Capital Factor event came to pass, I had a 6-page document procedure in my hands.
Then came the big test. I had to put the process to the test. So, I chose another client project and gave it a try. It worked! It only took me an hour to go through all the setup steps. And, of course I made some modifications to the process along the way…always discovering something new y’know.
Then I thought, “Silly, you have another product now!”
So I called it my Ultimate Blog Setup Checklist and offered it as a free download. Go get it for yourself, because if you have a blog and are not working through the components of my Ultimate Blog Checklist, I fear you might be the next to find yourself bloggernating in some cave when your blog produce.
How to Setup a WordPress Blog – Part 1
Posted by Marty Dickinson on May 23, 2008
It’s been quite a while since my last blog post. And it took me until a few months ago to understand why. There are two reasons. #1) I wasn’t getting enough feedback or results from the blog posts I was making and #2) I really don’t have time to do things that don’t bring results.
So, I had to go into a very detailed search for why to have a blog in the first place and then how to setup the blog and how to promote it. Otherwise, operating Website Waves would be a waste of time.
While this was all going on, a few new clients came my way that needed help with their blogs. Maybe it took that sense of urgency for me to finally get on the shtick and figure out this blog stuff. But, I believe I finally have.
My invitation to you is to stay with me on this journey while I share with you what I’ve learned over the months about how to setup a WordPress blog and integrate that with what I hear on the street about what’s new with websites.
And a journey it certainly is.






