Google Trends Helps You Spy on Competition
Posted by Marty Dickinson on Jun 23, 2008
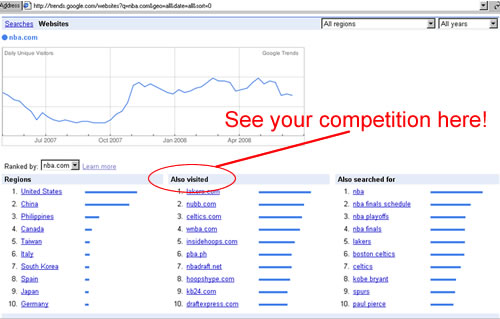
Google Trends is live and that means there is yet another free resource to help you spy on your competition. Find out how much visitation their website gets and what other websites people are viewing that are related to yours. Just go to trends.google.com and type in a domain name.
There is a lot of talk on blogs and forums about this topic lately. Seems it’s okay for all of these other sites to post competitive info (and we sure use it!) but when Google creates a similar utility, everyone
goes crazy calling Google an information stealer. First of all, what Google displays (in my view) is actually inferior to the others. Google Trends only shows 10 competing sites and 10 keyword phrases to find those sites.

We all know that the top 10 keyword phrases are going to be high-level phrases. So, that’s not such a huge help. But, where the top 10 competing sites can help is when looking for inbound links to your website. I could see doing a search for each of the 10 specifically and then targeting them for inbound links campaigns, but there are other ways to do that too.
Personally, on this review of Google Trends, I don’t see anything additional than what’s out there readily available, but it does show Google’s willingness to share information with others that their servers collect even though their privacy policy might suggest otherwise in some places.
For example, their privacy policy says: “We will not collect or use sensitive information for purposes other than those described in this policy and/or in the specific service notices, unless we have obtained your prior consent.”
Google of course terms “sensitive information” as limited to medical, racial, ethnic, or religious content. But, sensitive to ME could certainly be related to visitation statistics and keyword phrases that I’ve been fighting for to get seo positioning.
So, there’s argument either way I suppose with Google Trends producing “sensitive information” or not. Personally, I don’t think Google Trends provides enough detailed sensitive information for us to all get up tight about. But, it does set the stage for them releasing “more” details to the public in the future than we might want the public to know about when it comes to our websites and the strategies we use to go about getting more traffic. And, one day when they cross that line, the public will be there to either ban Google or get the lawsuits flowing.
What do YOU think about Google posting your website visitation stats and competition and keyword phrases? Getting too close to home? Or no big deal?
My First YouTube Video in Blog
Posted by Marty Dickinson on Jun 23, 2008
As part of my blog diary, I wanted to post my first YouTube video within my blog. So, I started an account at YouTube.com and uploaded this mpg file of my 9-year-old surprising a ski instructor during a nastar race at Copper Mountain, our favorite weekend skiing hangout during the winter months. I’ll be making more comments about what I do with this video (and others), but this is the starting point.
This is the first time I’ve uploaded anything to YouTube and I was amazed how easy it really is. YouTube allows for tons of different video formats, so you really don’t have to worry about preparing your video file. I’ve not usually been very impressed with the quality of YouTube’s video output, but I can see now that the video owner is the one that is more in control of the quality. So, I’ll be experimenting with that more.
What has your experience been posting YouTube videos? Post yours here in the comments area along with your experience.
Adding Adsense Code to Every Blog Post
Posted by Marty Dickinson on Jun 19, 2008
I was talking with one of my website designers yesterday about my website waves blog and told him I made $2 the other day when I finally got my Adsense code installed. Now every time someone visits my Website Waves blog and clicks on the “Ads By Google” listings, I will get a few cents or maybe sometimes a little more. He kind of chuckled a bit and said something like “All that work for 2 dollars?” Well, it gets better, because if you’ve been keeping up with my blog journey diary, I only relaunched this blog a few weeks ago.
By following my Ultimate Blog Checklist, I’ll be able to calculate pretty close to how much traffic I’ll be getting to the blog by the end of this month and how much more it will increase by the end of August. And, by then the $2 a day will turn into $10/day…or at least that’s the goal. So, an additional $300 per month from Adsense is the goal. I’ll report at the end of August if I make the goal so stay tuned.
Today, though, is about exactly how I added the Adsense code. My designer kind of chuckled again as he asked, “Do you have to copy and paste Adsense code every time you make a post?” A firm “NO” was my answer. Once you have the Adsense code, you just copy and paste it into the appropriate file in your blog template.
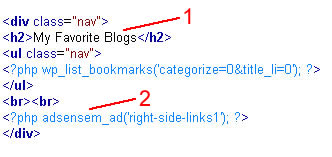
Here, let me show you:
 If you look at any page of the Website Waves blog, you will see a heading on the right column called “My Favorite Blogs.” Where I show the #1 in red is the html code that gives the heading its look and color, the way my designer designed it.
If you look at any page of the Website Waves blog, you will see a heading on the right column called “My Favorite Blogs.” Where I show the #1 in red is the html code that gives the heading its look and color, the way my designer designed it.
The #2 shows the code I was provided by adding the Adsense Plugin called Adsense Manager (free through WordPress of course).
3) The third step is to open the template file that contains the code for the right column (or any other column, header, footer where you would want to enter Adsense code to your blog posting.
This does require some FTP knowledge so that you can open the file on your computer, make the addition, save it, and transfer it back to your website hosting account where your blog is stored. But, that’s how it works anyway.
My designer then asked, “So, what about where you now have Adsense on every post in the middle of the post after the first main paragraph? Did you go back and manually add that code to every post?”
No again. I told my programmer what I wanted and he inserted the code for me. I think it took him about 10 minutes. I can’t even describe how he did it, some Javascript thing. But, that’s the point. I don’t NEED to know! I just need to know what I want and that the two most important places to have Adsense code on your blog are on the right column after your post summaries and also embedded with your post content. It was up to my programmer after that
So, you might snicker too at my small fortune of the measly $2 I made yesterday, but now that I have the code embedded to appear automatically on every post I make, in the two most money-making places on a blog post, even on a bad day I’m already setup to make an extra $60 per month. And, that’s if I don’t even make any more postings!
Imagine the possibilities when I have hundreds of blog posts all with Google ads appearing within those posts? I’ll keep you, well, um, “posted!”
If you don’t have Adsense code appearing on every post in your blog, stop wasting opportunity! Give your designer or programmer a call and if you don’t have one, call me at 303-743-0832 or send a contact request and we’ll get you setup.
Scooters Free Shipping
Posted by Marty Dickinson on Jun 18, 2008
 On CNN this morning, they reported a 25% increase in production for road scooters. Not the kind the kids stand up and push with one foot, but the kind you ride. We used to call them mopeds. But, then mopeds evolved into more horsepower and a sturdier ride that boasts 75 miles per gallon!
On CNN this morning, they reported a 25% increase in production for road scooters. Not the kind the kids stand up and push with one foot, but the kind you ride. We used to call them mopeds. But, then mopeds evolved into more horsepower and a sturdier ride that boasts 75 miles per gallon!
So, “scooter” it is. Now think about this. Detroit is laying off people right and left in the car manufacturing business, right? Scooter manufacturers are ramping up staffing to meet demand. Stores are selling out before you can get from looking at the website to their storefront.
Can you see the problem coming? Sure. You get to the store only to find one or two types of scooter left for sale. “Next shipment will be coming in next week sometime.”
So, what’s the answer? Selling scooters online of course…and the secret sauce…offering free shipping! Check it out. Here’s one of the top sellers I found where you can buy a scooter online and have it shipped to you for free.
These guys are pretty smart. They even have an online chat feature. Wouldn’t you want to ask people questions before you bought a scooter? Of course. This is the only website I’ve seen selling scooters that both offers the low prices, free shipping AND online chat. Good job guys.
Visit this site just to get some ideas for layout or maybe you’re even interested in buying a scooter online as they’ve done their homework with making things easy to find. If it was my site, I would have the online chat piece up top in the right corner as a main feature. They’d double their sales in a week I’ll bet. But, that’s just me.
Tell me what you think of the scooter website. Or share your view/experience with the scooter craze happening right now. Add your comments below.
Test Your Website Now for Mobile Readiness
Posted by Marty Dickinson on Jun 17, 2008
 How does your website score on the mobile readiness chart? As of this date, here’s the report for my Website Waves Blog. As you can see, there’s work to do. And, that’s okay. A blog is a phased-in process, y’know? The important thing is what got me interested in paying attention to mobile readiness for websites.
How does your website score on the mobile readiness chart? As of this date, here’s the report for my Website Waves Blog. As you can see, there’s work to do. And, that’s okay. A blog is a phased-in process, y’know? The important thing is what got me interested in paying attention to mobile readiness for websites.
Rene LeMerle reported a statistic yesterday on webprowire that kicked me right in the tushy. He said Nielson Mobile counted 9 million purchases from cell phones during the month of April 2008. That’s more than 70% up from April 2007 folks. When it comes to marketing techniques, I love to stay on the cutting edge and try new things, but when it comes to equipment, I’m old school I guess. And, anything to do with a cell phone has taken me a while to come around and “see the light.” But, today is different. A 70% increase in a year is DEFINITELY a marketing thing and not a “cell phone” thing. And, I’m ready to take it seriously now. Hopefully you are too. So, what to do?
I’ve just run a test of this blog at ready.mobi and you should make a similar test of your websites and blogs. Later, I’ll post a checklist for you to go through so that you can take some action toward making your website mobile ready. Pay attention to mobile readiness! Hopefully the idea of 9 million potential buyers a month will be enough motivation for you. Sure was for me! Take the free test.
And, you can be sure that once I implement my own checklist to get in the good graces of cell phone users everywhere, I’ll be posting a new picture of my test. Hopefully it will be a “5″!
Essential Components of a Blog Header Graphic
Posted by Marty Dickinson on Jun 11, 2008
As I mentioned in a previous post about my relaunch of the Website Waves blog, the next step was to create a new blog header graphic. This week, the time finally came to git-r-dun. A blog header is that 2-3 inch high section that runs across the top of every post on your blog. The primary job of a blog header is to give a good first impression to your first-time visitor. Secondarily, a blog header tells the readers they are still on your blog and have not been directed to someone else’s website as they move throughout the pages.
There are five essential components to a good “business-related” header that your blog should have. If I was to launch a blog that was purely for entertainment, or a kid’s blog that was purely for fun, these five components might vary. But here they are:
1. Photo – If you are a professional services provider of any kind, you need to have your photo somewhere easy and pronounced for people to see. Technically, this doesn’t mean you must have a photo of yourself in the header, but it’s a pretty safe place to put one. If you do choose to have a photo of yourself, put it on the right side. The exception that rule is if you want yourself to be part of your logo. Then, I’d suggest having your photo be to the left of the name of your blog. Don’t forget to add your name to your photo so that people know who you are. The reason I bring that up is because I forgot to tell my designer that when he was working on the first comp.
2. Logo – Blogs should have logos, especially if your blog is part of a company. A logo is just expected today and websites that don’t have logos just plain look funny without them. The image we chose for Website Waves is an image of a wave. We’ve even used the same graphic for a Favicon. Logos should be on the left…again because that’s what people are used to seeing.
3. Tagline – Our tagline for the Website Waves blog is Get Your Website on Higher Ground. You need to come up with some kind of short, 7 words or less, description of your blog. It should be catchy, original and related to the value of your blog. Taglines can appear under your logo or to the side of it. Experiment with different locations of where to put that tagline within the header.
4. Current Design – Blog header design is becoming much more important these days. You want to have a modern look and feel, especially if you service an industry that expects you are on the cutting edge of your field. A popular look has mistakenly become known as “the Web 2.0 look.” There is really no such thing as a “web 2.0 look” as the term web 2.0 refers to social networking as a movement rather than a graphic. But, that’s another issue. What they are referring to is a mirrored look where you have main text on the top and a mirror image of those letters below. Technically, it’s called an “inverse reflection.” Watch practically every television commercial and you will see this effect used. And, on many websites today too. It works and gives a professional image.
5. Speed – Ten years ago, I would’ve brought up the issue with speed as in speed of viewing, speed of appearing on the screen. Both are true. Your graphic header can’t be so overloaded that it slows down the time it takes for the page to load. But, that should all be a given with your designer now. I’m talking about speed of getting the visitor into the content. Keep your blog header section to less than 3″ high. I’ve seen blogs that you have to scroll just to see the first post. This is wrong wrong wrong! Inspire the visitor to scroll to see additional posts but provide a header that is thin enough to see enough content that they are interested in reading more.
So, there you have it. The next step on my blog journey is complete…well, until I have the graphics changed! Ha.
By the way, if you are new to blogging or have a blog that hasn’t been earning its keep, you might want to talk with me. We’re putting together a blog setup and blog promotion package deal to include installation, setup, hosting, design, and promotion that I personally have never seen anyone offer. And, I’m offering incentive pricing for the first 5 new clients we take on to prove it works. Give me a call at 303-743-0832 sometime if you’re curious or use the contact form to ask me a question about it.
How Can I Make Another $500 Per Month?
Posted by Marty Dickinson on Jun 10, 2008
This morning was racquetball morning at the local rec center, another grueling 90 minutes of Marty and my friend Dave battling for survival and recognition. He wore his power-blue shirt and I had my usual glare that never gives up.
There are plenty of future blog posts I could make using racquetball as an example to relate to Website Waves topics. But, this time I wanted to respond to a question one of my clients asked me yesterday. She wanted to know how she could just make another $500 a month.
At the rec center this morning, there was a posting for janitorial help for $9/hour. For a mere 14 hours of work per week, she could have her extra $500 a month.
But I have a better idea and you won’t have to spend a dime…and I don’t even think it would take 9 hours a week to get to $500 per month.
There’s a social networking system called Ning.com. You start a new account for yourself and then once you have an account, you create a website topic. After answering a few questions, your social networking website is live. Your url will become yourtopicofchoice.ning.com so choose that name carefully chock full of keywords!
The great thing about Ning.com is that it allows you to post a forum and a blog with a whole slew of security measures to prevent people from doing certain unfavorable things in their posts. And, I haven’t found a reason yet why you would need a programmer to help, unless you really want to customize. But, first things first.
Why not spend two or three hours building a social network of your own about a topic you’re interested in and begin to monitize it? By adding a couple of affiliate program links to the left column and letting others come to your site to post experiences and questions, you would be surprised how easy it is to generate that extra $500 per month…all with a system that won’t charge you a dime.
Of course, Ning.com has upsells like applying your own domain name or allowing you to add your own Adsense code to the right column, but Ning.com is great for letting you get a feel for a social networking system and getting some monetizing going without ever charging you. Then, you can upgrade once things are paying for themselves. And, you know that’s my favorite part of the web when things pay for themselves.
Let me know your comments on whether you’ve used Ning.com or something else to get your social network going.
Wal-Mart New Classifieds Site Mentors Us All
Posted by Marty Dickinson on Jun 3, 2008
I learned this morning from DMNews that Wal-Mart has launched a classifieds website to “give customes another way to save money,” according to DMNews’ email quote by Wal-Mart’s spokesman Ravi Jariwala.
But, we all know what’s really going on here, don’t we? Wal-Mart is trying to get into the social networking experience that the web has to offer. And, it figures going up against Craigslist and EBay is the best vehicle.
I’m not one to disagree with that. In fact, I’m embracing it. What Wal-Mart has done is a classic case of identifying something that works in their industry and copied someone else to do things a little better for their own gain. And, that’s something all of us with websites should model after.
Here, take a look. Give the Wal-Mart Classifieds a try. You’ll never find a link to the classifieds area on the Wal-Mart home page (and I’m not sure why), so I’ve provided you with this link that goes directly to it. Search for something. Post something.
If you’ve used Craigslist before, you’ll notice a few oddities with Wal-Mart’s Classifieds.
1. It takes more time to figure out how to search than on Craigslist. So, I’m wondering what percentage of people actually find what they’re looking for if it’s a job versus Craigslist or how much actually gets sold versus EBay.
2. It takes more time to post to the right category. I never even found a category for marketing or Internet marketing.
3. Search results seem to be more limiting. I mean if I wanted to hire someone to come work with me in Aurura, I’d still like my posting to display if someone searched for Denver. And, with Craigslist, that happens as I’ve used Craigslist many times to find helpers.
But there are some things that Wall-Mart has improved upon that Craigslist seems to conveniently avoid.
1. The posting I made was immediate. Even with Craigslist you have to wait 15 or 20 minutes.
2. My posting actually showed up. Craigslist seems to hate any posting I make and I could never figure out why as much as I would eliminate obvious words that might get picked up.
3. The postings seem to have a higher-level flair to them. I’m not exactly sure what I mean by that. But, Craigslist draws a lot of frauds, y’know? And, they’re starting to get a little ‘rep.
Maybe it’s just that the Wal-Mart Classifieds are new and fresh and already highly populated with lots of things for sale and people looking for work…
Maybe it’s because they teamed up with Oodle to produce the site and probably an integrated database of some sort too so that Wal-Mart didn’t have to do any of that themselves…
Maybe I’m just glad to see yet another one of these fast-paced growing companies who refuses to reply to an email or take a phone call is getting passed up by a company that knows the customer (or in this case, the “visitor”) is still king…
But I believe that Wal-Mart’s launch of its own classifieds section is another lesson to us all to first think of an idea that will enhance our websites and then, second, find someone who already has something close to what we want and private label it with our company branding to make it our own.
Watch out Craigslist and Ebay. There’s a new social gatherer on the planet!
Indiana Jones Movie Reviews are Wrong
Posted by Marty Dickinson on Jun 2, 2008
The reviews I’ve seen for the new Indiana Jones movie “Indiana Jones and the Kingdom of the Crystal Skull” are wrong in my opinion. Maybe I was just in an open mood or something. Maybe I was I’m just a Harrison Ford junkie and I’ll love any movie he’s in.
But, think about this for a minute and how this applies to your website. I was waiting and waiting for opening weekend and all I heard about was how much a flop the new Indiana Jones movie was. Here are some of the comments I remember reading comments like:
Indiana Jones Movie Review Complaint #1:
Indiana Jones is completely unrealistic. The guy survives a nuclear bomb for example.
My rebuttal: Of course it’s unrealistic. It’s supposed to be unrealistic! It’s Indian Jones for goodness sakes!
Indiana Jones Movie Review Complaint #2:
Harrison Ford looks is too old to be a good Indiana Jones anymore.
My rebuttal: I don’t think a person who actually saw this movie would make that claim. Mr. Ford appears to be in great shape and I think he might have even lost a bit of weight for this movie.
Indiana Jones Movie Review Complaint #3:
The best part of the movie (like all Indiana Jones movies) was in the first 20 minutes and the rest of the movie never caught up to the first 20 minutes.
My rebuttal: Well, the first 20 minutes of any movie is supposed to be attention getting and fast-paced, and then the rest of the movie, like a good speech, should be like a roller coaster rather than a rocket ship to the moon. But, I felt there was plenty of action intertwined with storyline too.
My hats off to Harrison Ford and Speilberg and Lucas. They had a tough challenge to exceed expectations and they did.
So, what does the Indiana Jones movie have to do with your website and this Website Waves blog? Plenty.
1. You’re never going to make everyone happy no matter how hard you try or how much you spend. Having a website means you need to have some thick skin. Embrace the constructive critiques and ignore the hate reviews.
2. Same ‘ol same ‘ol has its benefits. The Indiana Jones movie succeeds because it’s much of the same idea duplicated movie after movie. There are always snakes, fights, explosions, wacky humor, and a lot of surviving the impossible. And, the audience who loves Indiana Jones always comes back for more. Your website will be of use to a certain group of people for months or even years to come if you can tap into that core characteristic (belief, personality, quality) that people expect from you.
3. You’re never too old to make some ACTION happen!
This third similarity between the Indie movie and your website requires no further explanation. But, maybe you need a little motivation to believe it’s true. In that case, grab a couple of bucks and go see the Indiana Jones movie “Indiana Jones and the Kingdom of the Crystal Skull” and that will be all the motivation you need to make some action happen with your website.






