Ways to Add Line Breaks to WordPress Posts and Pages
Posted by Marty Dickinson on May 25, 2009
Here are 5 ways I’ve found so far for adding line breaks into WordPress posts and pages. WordPress is widely known for handling some of the most complex HTML issues and making them easy for even the most novice and non-technical. But, there are a few quirky things about WordPress that should be simple and are still tough to accomplish. One of those is how to add line breaks to WordPress posts and pages.
If you’re in Visual view while adding a new post, for example, you could start typing away and just hit enter. Many times that will work. However, when you add an image in your post, and the image isn’t wide enough to force your words to the next line, you might want to add a blank line. Often, the enter key will not help in this situation.
Or, if you use a headline, such as an <h> tag, how can you get a space between the H tag and your text?
So, this post is going to be an ongoing listing as I hear more options about how to add line spacing between one section and the next.
1. style=”margin-bottom: 1em” – This tag can be used inside any tag or such as <p> or <h>.
1em stands for 1 line spacing. So, if you want 5 lines of blank space, just make your code <h3 style=”margin-bottom: 5em”>
2. style=”clear: left;” – When you need to get text below an image, you can always use the image settings to manage how text surrounds images. But, HTML can have a mind of its own. So, if you try the settings in your image manager and still text is wrapping to the right or left of the image, use the text or paragraph here <p style=”clear: left;”>
3. css file – For either of these, you could make the line spacing automatic every time you add an tag or text at the bottom of an image. These statements would need to be included into your css file.
4. Disable WPAUTOP – Using this feature would completely disable any automatic formatting of paragraph breaks or line breaks. Programmers love this idea because it gives them full control over HTML code appearance. The drawback is that you have to manually insert any paragraph or line breaks or your paragraphs will just run together into a big mess or words. Here’s a link for how to disable WPAUTOP
5. Add TinyMCE Advanced plugin – This plugin works for some and not for others. So, it’s just one of those things you have to try if you have WordPress version 2.7 or higher. Once installed, go into the “settings” area for that plugin and check a box that stops WordPress from stripping your <p> and <br/> commands. Search your WordPress plugin directory for a free download of TinyMCE Advanced.
6. Add Blank Image – A rather old-school way of adding your own spacing would be having a transparent image the width of your post page and the height being the desired space you want between your two lines. Use this method if the others don’t work.
Have other methods for adding line breaks to WordPress posts? Enter your solution in comments.
I will be adding more options as I find more.
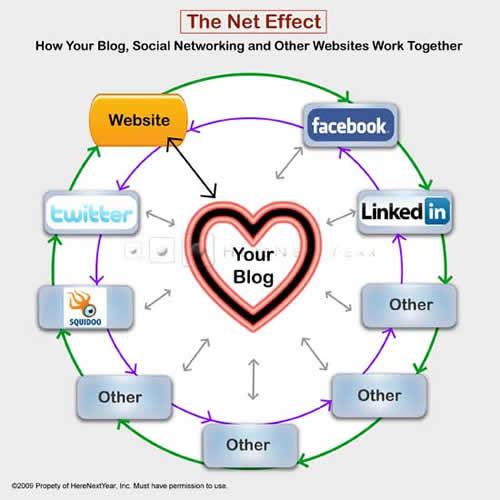
The Net Effect – How Your Blog, Social Networking and Websites Work Together
Posted by Marty Dickinson on Apr 30, 2009
Web sites used to be designed with the primary intent to push pages of content onto the public through search engines. But, when social networking began, the traditional Web site became more of a second, higher-level form of introduction. First people would meet each other on the social network and then your newly found friend would eventually click on something to get to your main Web site.
But, traditional Web sites still today are too slow to keep up with the traffic and conversations that result from the many forms of social networking available on the Internet. When someone becomes introduced to you on Twitter, Facebook or Linked-in types of sites, and THEN they visit your Web site, they are usually wanting to interact with you more.
If you don’t know how to use Dreamweaver or have given up trying to learn your high-end Joomla or Drupal install, it’s just not that motivating to offer to pay someone to make changes or additions to a Web site every day. This potential for interaction is gone unless they pick up the phone to call you or send an email to you.
I’d like to suggest that the importance of a blog has reached a whole new level. Your blog is now at the heart of your entire social traffic flow as shown in this diagram:

Whatever interaction you have on social sites eventually should flow to your blog where you can encourage further interaction. Then, once someone is ready to really look at the services you offer, they are directed to your main Web site.
Note too that the “Net Effect” of using your blog as the very heart of your social gathering place is your ability to add new content quickly and even automate it to be pushed right back to the very social networks you are already receiving traffic from.
Join me on my new Linked-in Group where discussions are already underway for a variety of subjects related to how blogs interact with social networking. We’re calling it
The Social Blogger Group at Linked-in:
I hope to see you on Linkedin soon!
EMDASH HTML Code
Posted by Marty Dickinson on Apr 20, 2009
The EMDASH is one of the most mis-used, neglected, mysterious marks in the written language. Toss the Internet in there requiring HTML to make the emdash and a whole can of worms opens up for the novice coder. Using a CMS or blog software like WordPress can empower even the most tech UNsavvy administrator to create their own words on an html page, but what happens when they want to emphasize something in a sentence?
Instead of using a proper emdash, which looks like — the writer comes up with convenient alternatives like italic text (hard to read), improperly used quote marks (just wrong gramatically), underlining (making people think there is a link to click), over use of bolding (a real turn off), improper use of two hyphens — (my favorite!), or just plain USING CAPITAL LETTERS, which we all know and love :).
So, what do we do about this emdash for the web? It’s simple. The code to use for wherever you want to place emdash html code is — (or — but I usually use the — so I’m assured it will work right in older browser versions too).
Here’s how it works.
1) Open your editor so that you are in HTML view
2) Write your sentence for where you want emdash html code to go
3) Add html code between the two words for where you want your emdash to appear
Here’s a correct example:
[Showing HTML] Then I fell in the water—really cold water!
[Result] Then I fell in the water—really cold water!
Not this:
[Showing HTML] Then I fell in the water — really cold water!
[Result] Then I fell in the water — really cold water!
See how I have a space on either side of the html code? That’s not right. A proper emdash needs to butt up to each word.
Web Marketing All-in-One Reference Guide for Dummies is In-Stock at Amazon
Posted by Marty Dickinson on Mar 12, 2009

My co-authored Web Marketing All-in-One Reference Guide for Dummies book is officially in-stock at Amazon. And, even though I haven’t seen the live version come in quite yet, it sure is exciting to know that it’s close to being in stores everywhere! Next week I will be interviewing my fellow co-authors about their book chapters and hope to get a few nuggets showcasing the most secret Internet strategy techniques.
Here’s a link to the book on Amazon for you to order right now!
As a SPECIAL LAUNCH BONUS, I’m offering 1 month access to my Level 2 membership program featuring the Internet Marketing Organizer tool. All you have to do is send a receipt to me by email at Marty@HereNextYear.com so that I have proof you’ve actually purchased the book and I will hook you up with a username and password to access Level 2. That’s a value of $141.00 and is my special gift to you for supporting our book project. [UPDATE: We now have more than $700 in bonuses available during our week-long book launch March 23-28, 2009!! Visit WebMarketingBook2009.com for details.]
How a Custom Theme Increased Twitter Follows
Posted by Marty Dickinson on Feb 4, 2009
Want to increase your Twitter follows? Add a custom theme using these simple steps. Yesterday, we all wanted to get our pages to the top of Google. Today, we just want more “follows” on Twitter. It’s partially a status symbol and part good business sense. The more people who are following you, the more people you have the opportunity to build relationships with.
This past Saturday, I finally had a few hours to create a background for my Twitter profile. This is Tuesday night and I have received 62 new follows since then. The interesting thing is that I did absolutely nothing between then and now other than one thing; I added a custom background.
Twitter allows you to upload a custom background. First login and go to the “Design” link in the top right corner of your profile page. Click “Background Image” to upload from your computer to your Twitter account.
But, let’s talk about what you want in your Twitter background. I’ve outline 7 components of what I added. Not that any of these are absolutely essential, but most of them are:

1) Shell – The main body of Twitter is white, so I made the inside of my body image to be white too.
2) Logo – You’re just a person on Twitter, but your name is still a logo and it’s certainly okay to come up with a slogan for yourself.
3) Photo - Since my main Twitter photo is sort of formal, I added one that is pretty casual and reflects a playful side, but also showcases a part of my business, in this case appearing on a radio talk show.
4) Links - Here’s your money opp! Add some links where you want people to check you out more. Of course Twitter allows you to add a website link in your profile admin area, but this is much more prounounced.
5) Special - List either a special you’re having or special news about YOU. In this case, I have a For Dummies book coming out in a few months. So, it’s natural to want to promote it. But, people respond to book covers online so, if you have a book out, feature it in your Twitter profile.
6) Something playful - I mentioned the book, but the playful line below it is what gets peoples’ attention. Why? because it’s not so corporate and it’s kind of playful too. I love the emails I get like, “ha, loved the caption at the bottom of your book cover.”
7) Right column color - This is a tricky one. The colors are changed in the “change design colors” link within Twitter, but it’s up to you to figure out which color will go well with your profile and your custom background. Choose a color that isn’t so bright that people are blinded that the leave. keep a soft, but dark color to make your text stand out.
Once you’ve saved your background image and upload it, make a Twitter post that you’ve changed your background and you’d like others to critique it.
I’m actually kind of amazed that Twitter actually even offers this level of customization. I mean, you can put anything into an image and upload it. But, in the past week, after seeing months of pretty meaningless amounts of additional follows, I get this spike. And the only thing I’ve done different since Saturday is add a custom background.
Have you seen any difference in follows or traffic since adding a background? Report your findings here.
Ultimate Blog Setup Packages is Here!
Posted by Marty Dickinson on Jan 28, 2009
HereNextYear formally announces its Ultimate Blog Setup Package.
“We’ve long recognized that 90% of all business owners really don’t need a traditional Web site (traditional meaning individual HTML pages built with Dreamweaver or other HTML editors or coding). They just need a good custom blog setup. Our answer is the Ultimate Blog Setup Package,” says president Marty Dickinson.
The package will include custom design, setup, and administration of 23 key plugins (little add-on programs that bring additional functionality to the blogs).
Training by phone and ongoing support throughout this annually renewed program is considered an extreme rarity in this industry. Dickinson comments, “The main reason why so many blogs are unsuccessful is due to lack of training and having someone to go to when you need answers about blogging.”
HereNextYear expects to install more than 20 blogs per month over the coming year suggesting that the content management software used for the Blog is so easy to use that anyone with the ability to use Microsoft word can use blog software.
Checkout all the details at the HereNextYear
Ultimate Blog Setup details page.
Is the Traffic Manifesto by Ross Goldberg Here to Stay?
Posted by Marty Dickinson on Jan 23, 2009
 Being in the Internet Marketing business for 13 years, I have come across quite a few clients who are weary of the Internet because of their “lack of technical skills” when it comes to computers. Well, I am here to tell you that you don’t have to be a know-it-all to make money online! And that is what Website Waves is all about. I want to hand you the tips and techniques I have learned in my career so you can make a splash in this giant pool of the World Wide Web.
Being in the Internet Marketing business for 13 years, I have come across quite a few clients who are weary of the Internet because of their “lack of technical skills” when it comes to computers. Well, I am here to tell you that you don’t have to be a know-it-all to make money online! And that is what Website Waves is all about. I want to hand you the tips and techniques I have learned in my career so you can make a splash in this giant pool of the World Wide Web.
That said, I have a little secret weapon for all of you Internet Marketing newbies. The Traffic Manifesto written by Ross Goldberg is a must read if you are just getting started online and don’t know how to juggle all of the different social networks, or which article submission sites are the best to be featured on, or if you don’t know what a Squidoo lens is. This eBook is also a must read if your business is on a slippery slope due to the economic downfall of 2008. Going back to the basics and learning the simple and FREE ways to get traffic to your site, could just be the answer to your income worries.
In Ross’ sales letter for the Traffic Manifesto, he says, “I spent 3,547 hours learning how to generate massive traffic so you won’t have to“. In my experience, you have to be careful who you trust in the sea of top Internet Marketers. I like to make sure the people I follow are genuine people that really WANT me to get results. Ten days after waking up from a coma, Ross was told he would never be able to walk again. He spent his time learning the ins and outs of driving traffic on the Internet while working ruthlessly at physical therapy to hit his goal of walking again – which he achieved. (Great job Ross!)

So, what is in this Manifesto? How about URLs to hundreds of article syndication sites, and dozens of press release syndication sites, podcasting directories, top social networking sitesm blog and RSS feed sites, affiliate program directories sites, video sharing and social bookmarking sites – 131 pages of how tos and links. Ross outlines 79 different ways to drive traffic to your blog or website – and most of them are free methods.
You might have seen the Manifesto selling for $97 which offers a range of bonuses, but I tracked down the same Manifesto selling for only $37 to save you a few bucks if you decide to get yourself a copy.
If you consider yourself technically challenged, or need to boost sales for 2009, check out the Traffic Manifesto here. If you already own a copy, or have seen other Ross Goldberg products and have an opinion, leave me a comment and tell me what you think. I’m thinking it’s here to stay!
How Often Should I Post to My Blog?
Posted by Marty Dickinson on Jan 8, 2009
How often do you post to your blog? Once a month? Once a week? Once a day? This is a question I’m asked at every workshop or during every new blog implementation we do for clients. And, the answer is a resound YES!
Alex Mandossian posted recently on his blog that he surveyed his list asking if they would rather he post twice to his blog per week or three times. How would you respond to such a question?
My guess is that you would pick twice per week. Why? Because you would think of the difference between 2 and 3 and pick the two because it would take you less time each week to go visit the blog and read the posts. It’s a psychological thing…2 is faster than 3, right?
The better question Alex might have asked would be related to quality. Maybe something like, “If I expanded my blog to offer the same (2) educational articles I provide you every week PLUS another (3) days per week where I comment on how happenings in the world might be impacting your business in the next year, would you be interested?
Conversely, if you have one killer post every month, I believe that’s better than posting garbage daily just for the sake of being able to say you post daily to your blog. People don’t want “routine” whether it’s twice a week, three times, or seven, for the sake of numbers. They want quality information…period.
What is your response?
Internet TV is Coming Internet TV is Here
Posted by Marty Dickinson on Jan 8, 2009
Did you see the announcement about Yahoo partnering with Samsung to offer Internet TV? This is one of the most important posts I’ve seen in a year and not one person added a comment to the post that DM News made two days ago. Unbelievable.
The crux of it is that you will be able to buy a flat panel t.v., turn it on with your remote, and then use widgets to interact with web-based apps like stock update, news, and my favorite…the sharing of videos and pictures.
It’s beginning folks. My prediction is coming true. In three years, I believe we will access the web #1 with our mobile devices, #2 with our televisions, and then somewhere down a distant 3, 4, or 5, with our computers.
So, my big quest for 2009 as it was in 2008 is video. Can you see how important video is becoming? What will people want to see most of all when they access the web from their t.v.? Video. Video. Video.
Internet TV is coming. Will you be ready?
362 Verbs that SELL When Writing Copy for Your Website
Posted by Marty Dickinson on Dec 4, 2008
This is really more of a list for me than anything. I always find myself getting hung up on finding verbs to use in my writing copy on the web.
Writing features and benefits of a product is always the toughest part for me about copywriting for the web; just that first word in the sentence. There’s no better word to begin a with than a verb when it comes to bullet points.
 Verbs are “action words” which goes to show why they’re so important in copywriting. Without verbs, we would never get anyone take action with anything.
Verbs are “action words” which goes to show why they’re so important in copywriting. Without verbs, we would never get anyone take action with anything.
There would be no “Click Here” or “Sign-up Now!” Verbs are not only just “important” to have in your sales writing, they are the very heartbeat of any sales process, online or off-line.
So, with that in mind, here is a list of verbs that sell. Let me know if they help you in your copywriting efforts and make sure to add a comment if you can think of a verb that I haven’t listed here.
Verbs that Start with A:
Accelerate
Accomplish
Achieve
Acquire
Act
Activate
Adapt
Adopt
Address
Administer
Advise
Alter
Amaze (added)
Analyze
Anticipate
Apply
Appoint
Appraise
Approve
Arrange
Astound (added)
Assemble
Assess
Assist
Assure
Attain
Audit
Verbs that Start with B:
Believe (added)
Boast (added)
Brief
Budget
Build
Buy
Verbs that Start with C:
Calculate
Chart
Check
Claim
Clarify
Classify
Cleanse
Click
Close
Coach
Collect
Command
Communicate
Compare
Compile
Complete
Compose
Compress (added)
Compute
Conceive
Conceptualize
Conclude
Conduct
Confront
Conserve
Consolidate
Construct
Consult
Continue
Contract
Control
Convert
Coordinate
Correct
Correlate
Counsel
Create
Critique
Verbs that Start with D:
Deal
Decide
Define
Delegate
Deliver
Demonstrate
Depend
Designe
Detail
Detect
Determine
Develop
Devise
Diagnose
Direct
Discover
Dispense
Display
Disprove
Dissect
Distribute
Divert
Double
Draft
Dramatize
Draw
Drive
Verbs that Start with E:
Earn
Edit
Educate
Effect
Eliminate
Enact
Encourage
Endure
Enforce
Engineer
Enhance
Enlist
Ensure
Entertain
Establish
Estimate
Evaluate
Examine
Exceed
Execute
Exhibit
Expand
Expedite
Explain
Experiment
Express
Extract
Verbs that Start with F:
Facilitate
File
Finalize
Finance
Fix
Follow
Formalize
Form
Formulate
Find
Found
Verbs that Start with G:
Gather
Generate
Govern
Graduate
Guide
Verbs that Start with H:
Handle
Head
Help
Hire
Hypothesize
Verbs that Start with I:
Identify
Illustrate
Imagine
Implement
Improve
Improvise
Increase
Induce
Influence
Inform
Initiate
Innovate
Inspect
Inspire
Install
Institute
Instruct
Insure
Integrate
Intensify
Interpret
Interview
Introduce
Invent
Inventory
Investigate
Verbs that Start with J:
Judge
Justify
Verbs that Start with K:
Keep
Verbs that Start with L:
Launch
Lecture
Lead
Learn
License
Lift
Listen
Locate
Log
Verbs that Start with M:
Maintain
Magnify (Recent Addition)
Manage
Manipulate
Manufacture
Map
Market
Measure
Mediate
Memorize
Mentore
Model
Modify
Monitor
Motivate
Verbs that Start with N:
Name
Navigate
Negotiate
Nominate
Normalize
Note
Verbs that Start with O:
Observe
Obtain
Offer
Officiate
Operate
Order
Organize
Oriente
Originate
Overcome
Oversee
Verbs that Start with P:
Paint
Participate
Perceive
Perfect
Perform
Persuade
Photograph
Pilot
Pinpoint
Pioneer
Place
Plan
Play
Praise
Predict
Prepare
Prescribe
Present
Preside
Print
Process
Procure
Produce
Profess
Programm
Progress
Project
Promote
Proofread
Propose
Protect
Prove
Provide
Publicize
Purchase
Verbs that Start with Q:
Qualify
Question
Verbs that Start with R:
Raise
Rank
Rate
Realign
Realize
Reason
Receive
Recognize
Recommend
Reconcile
Record
Recruit
Reduce
Refer
Regulate
Rehabilitate
Reinforce
Relate
Relax (added)
Remodel (added)
Render
Renovate (added)
Reorganize
Repair
Report
Represent
Research
Resolve
Respond
Restore
Retrieve
Restructure
Review
Revise
Risk
Verbs that Start with S:
Satisfy
Schedule
Secure
Select
Sense
Separate
Serve
Service
Shape
Share
Show
Sketch
Simplify
Sell
Solve
Sort
Specify
Speak
Stimulate
Streamline
Structure
Study
Succeed
Suggest
Summarize
Supervise
Supply
Support
Symbolize
Synthesize
Systematize
Verbs that Start with T:
Tabulate
Tackle
Tackling
Talk
Target
Teach
Test
Train
Transcribe
Transfer
Transform
Translate
Treat
Travel
Troubleshoot
Tutor
Type
Verbs that Start with U:
Unify
Unite
Update
Upgrade
Use
Utilize
Verbs that Start with V:
Verbalize
Verify
Verbs that Start with W:
Weigh
Win
Write
Wrote
Are there any verbs I left out from this list? Please let me know by adding a comment.